Google Tag Manager: Playing By The Rules
There is a new version of this guide for GTM V2 here.
(Last updated April 2014) I see Google Tag Manager’s operational model as an analogy of Montesquieu’s three-branched government theory (don’t leave just yet, I’m getting somewhere with this). We have the legislative power of tags (what should be done), the judiciary power of macros (explore the context and circumstance of each tag), and the executive power of rules (make the tag happen). Not one of these would work without the others, so checks and balances are in place as well.
Google’s own documentation on firing and blocking rules is pretty clear and comprehensive, but as always, I think it could be better.
So here are a couple of refreshers for you concerning Google Tag Manager rules, and some special cases which have caused headaches for many.
XThe Simmer Newsletter
Subscribe to the Simmer newsletter to get the latest news and content from Simo Ahava into your email inbox!
Rules and conditions
You can have many rules on a single tag, and your single rule can have many conditions. The difference between these is that if your tag has multiple rules attached to it, they operate in an either-or relationship, so it’s enough if just one of the rules is met for the tag to fire.
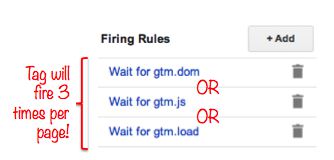
Note! If you have multiple rules, operating in an either-or-relationship, your tag can fire multiple times, if all the rules match at different times. So if you have the following rules on your tag: {{event}} equals gtm.js OR {{event}} equals gtm.dom OR {{event}} equals gtm.dom, your tag will fire THREE times per page, when each of these events occur in the GTM loading process.
However, if your rule has multiple conditions, all of these conditions must be met at the same time for the tag to fire.
Allow me to illustrate.
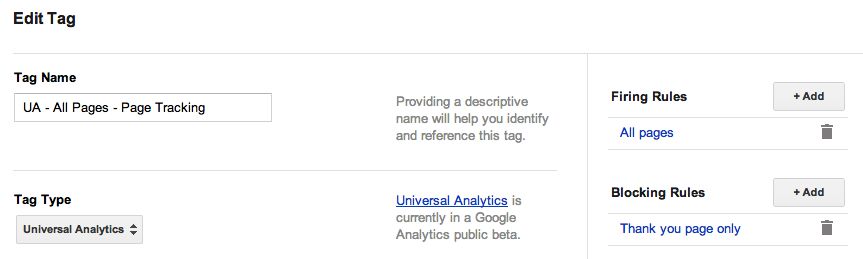
Let’s say you have a tag that you only want to fire on your Thank you page, and you want to make sure that the entire DOM has loaded first. Maybe you have some custom variables that you want to pass along, and they’re written on the bottom of the page template.
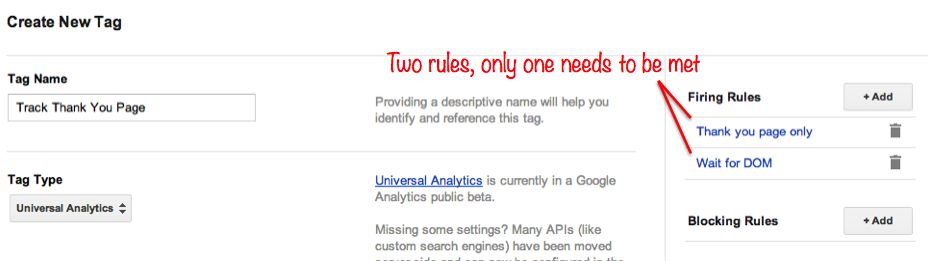
Here’s how not to do it:
In this example, you have two different firing rules set on the tag. The thing is, if you have multiple rules on a tag, it’s enough if just one of them checks out. The other doesn’t need to. So in this case, your tag will actually fire on every single page, because every page that has the GTM container snippet will also push the event gtm.dom into the data layer to signify that the DOM has loaded.
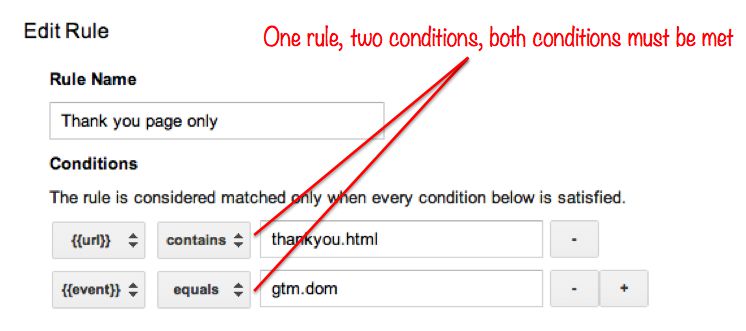
Here’s how you should do it:
So here you have just one rule with two conditions. The difference is huge: when you have conditions on a rule, every single one of these conditions must be met for the rule to work.
KEY TAKEAWAYS:
-
If you have multiple rules, it’s enough that just one of them is met for the tag to fire
-
If you have multiple rules, the tag can fire on each one, so be careful
-
If you have multiple conditions in a single rule, all conditions must be fulfilled for the rule to work
{{url}} and {{event}}
There are two easy ways to make a tag fire as soon as possible. Either
{{url}} matches regex .*
or
{{event}} equals gtm.js
You see, the earliest possible moment that you can query for either of these two rules is when the container is setup and macros are enabled.
The reason these two rules do the same thing is that GTM implicitly adds the rule {{event}} equals gtm.js to every rule that doesn’t check the {{event}} macro. This is because if there is no event evaluated, a rule such as {{url}} matches regex .* would fire every single time an event is pushed into the data layer. Due to this implicit behavior, a rule like **{{url}} matches regex .*** has actually two conditions, one which is “hidden”: **{{url}} matches regex .*** AND **{{event}} equals gtm.js**. (Thanks Brian Kuhn for this detail).
Another thing to observe is that
{{event}} can only be one thing at a time.
This is really important. So let’s say you want to fire a tag after the DOM has loaded AND after the event “readyToFire” has been pushed to the data layer. The first thing you’d probably try is a single rule with the following two conditions:
{{event}} equals gtm.dom
{{event}} equals readyToFire
The problem here is that {{event}} is a data layer variable, and you can’t have a variable with multiple values at any given time (unless it’s an array, which {{event}} is not).
If you really must wait for gtm.dom first, you’ll need to make sure that the code which pushes “readyToFire” into the data layer is run after {{event}} equals gtm.dom. This way you’ll just need to add the rule {{event}} equals readyToFire in your tag, since it’s already run after the DOM has loaded.
KEY TAKEAWAYS:
-
If your rule doesn’t check the {{event}} macro, GTM implicitly adds the condition {{event}} equals gtm.js to the rule
-
This is why {{url}} matches regex .* and **{{event}} equals gtm.js** are pretty much the same thing
-
{{event}} can only ever be one thing at any given time
Load order of GTM events
This is run-of-the-mill stuff, but good to reiterate. When the GTM container is loaded, during the process three different events are pushed into the data layer, which you can use as triggers for your tags. The order is:
{{event}} equals…
…gtm.js… > …gtm.dom… > …gtm.load
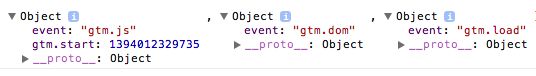
Here’s how they look (in order) in the data layer:
If you want your tags to fire on the earliest possible moment, use either {{event}} equals gtm.js or {{url}} matches regex .*.
If you want your tags to fire after the DOM has loaded, for example if you know you have important variables processed at the very bottom of your page template, use {{event}} equals gtm.dom.
If you want to wait for the window to load, meaning all initial requests have to be processed first, use {{event}} equals gtm.load.
Note! I strongly recommend against leaving any critical tags to wait for gtm.load, since any hitches or timeouts in loading your page might lead to the tag never firing.
KEY TAKEAWAYS:
-
The automatically created GTM events are, in order, gtm.js > gtm.dom > gtm.load
-
Use them to align your tags with their dependencies in the DOM or in external assets
Firing and blocking rules
In GTM, you can have two kinds of rules: firing rules, which are required for a tag to fire, and blocking rules which can be used to signify when a tag must not fire.
Blocking rules take precedence, so if you have competing conditions, the blocking rule will always win.
For example, in the very first chapter of this tutorial, we had a tag which only fires on the Thank You page. Now let’s say I want to exclude the Thank You page from the normal tracking tag, so that double hits are not recorded. I’ll have to add the following blocking rule to the tracking tag:
{{url}} contains thankyou.html
This means that even though the tracking tag has a firing rule of {{url}} matches regex .*, it will not fire on the Thank You page, because the blocking rule denies it when {{url}} contains thankyou.html.
Blocking rules are an excellent way to reduce clutter in your tags. With a blocking rule, you won’t need complicated firing rules, macros or multiple tags to enact a simple IF x THEN y EXCEPT z scenario.
KEY TAKEAWAYS
-
Firing rules tell the tag when to fire, blocking rules tell the tag when not to fire
-
If there is a conflict, the blocking rule will always win
Some useful rules
Here’s a bunch of rules which might come in handy during your work with GTM.
-
{{url}} matches regex .* - Fire tag on all pages at the earliest possible moment
-
{{event}} equals gtm.js - Fire tag at the earliest possible moment
-
{{event}} equals gtm.dom - Fire tag after the DOM has loaded
-
{{event}} equals gtm.load - Fire tag after the page has loaded
-
{{event}} equals gtm.click - Fire tag when a GTM Click Listener records a click
-
{{event}} equals gtm.linkClick - Fire tag when a GTM Link Click Listener records a link click
-
{{event}} equals gtm.formSubmit - Fire tag when a GTM Form Submit Listener records a form submission
Conclusions
Google Tag Manager rules are just as important as tags and macros in making your tag setup work. The problem is that rules can get really complicated really soon. When this happens, it’s really important to understand things like loading order, GTM events, firing and blocking rules, and so forth.
The thing about rules is that you need a good understanding of macros as well, since rules evaluate macro values on runtime. If you need a refresher on macros, don’t forget to check my macro guide.
Do you have any other examples of trouble you’ve had with rules? Or have you come up with ingenious ways to use firing and blocking rules to simplify your tag setup?