#GTMTips: Google Tag Manager Content Security Policy
A Content Security Policy (CSP) is something you’ll configure your web server with to add an additional layer of protection, especially from harmful scripts loaded from third-party vendors. Once you have a CSP in place, all resources loaded and executed by the web page need to pass the CSP directives. For Google Tag Manager, this is very relevant. If you have a CSP in place, you will need to modify it so that Google Tag Manager functions properly.
In this short article, I’ll show you what directives you’ll need in place for GTM to work. In addition to the instructions here, I want you to read the excellent Bounteous article on the same topic. It isn’t comprehensive enough when it comes to GTM (which is why I wrote this article), but it has more information on CSPs in general, and it has instructions on how to get your tags to comply with the CSP as well.
XThe Simmer Newsletter
Subscribe to the Simmer newsletter to get the latest news and content from Simo Ahava into your email inbox!
Tip 81: Google Tag Manager Content Security Policy
First, here are a number of symptoms to look for, which might help you detect that you have a CSP issue:
-
No debug panel shown even if you are in Preview mode.
-
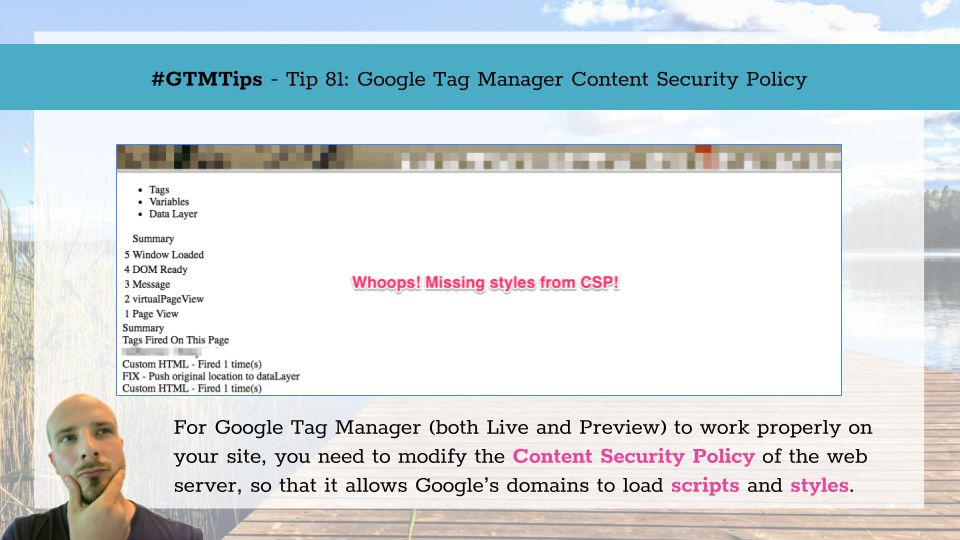
Debug panel shows, but it has no styles (see the image above).
-
Google Tag Manager doesn’t load, and you see a Content Security Policy error in the JavaScript console.
Google Tag Manager requires you to allow a number of things: inline scripts, inline eval() use, and inline styles. Listed below are the modifications you need to make in the Content Security Policy, so that Google Tag Manager works properly both in published containers and in Preview mode.
Thanks to Wieland Lindenthal for the feedback that helped make the directives below more precise.
| Directive | Comment |
|---|---|
script-src 'unsafe-eval' 'unsafe-inline' https://tagmanager.google.com/ https://www.googletagmanager.com/ |
You need to enable the two listed domains in script-src together with the 'unsafe-inline' and 'unsafe-eval' sources. GTM requires both inline script and eval() to run custom code added by users. |
style-src 'unsafe-inline' https://tagmanager.google.com/ https://fonts.googleapis.com/ |
This directive enables the styles and custom fonts in the GTM debug panel. |
img-src 'unsafe-inline' https://ssl.gstatic.com/ |
This directive loads the Google Tag Manager logo image in debug mode. |
The first directive is absolutely necessary, the last two directives are useful but not critical. However, I do recommend including the style-src directive, since it’s a pain to work in debug mode without the stylesheet.
Summary
These simple instructions should help you fix your site’s CSP so that Google Tag Manager works properly.
I know you might be wary of adding all these directives, especially since they might introduce issues into your site by being so relaxed. However, Google Tag Manager is a script injector, so it does require elevated privileges to work properly on your site. It’s part of the bargain when using a tag management solution.