#GTMtips: Create A Generic Event Tag
With Google Tag Manager, there are a million different ways to make your tagging setup leaner and more flexible. The reason this should be a priority is because the UI isn’t perfect. The more tags you have, the more difficult it becomes to manage your assets.
In this #GTMtips post, I show you one of my favorite ways to put your container on a diet.
XThe Simmer Newsletter
Subscribe to the Simmer newsletter to get the latest news and content from Simo Ahava into your email inbox!
Tip 13: How to create a Generic Event Tag
I’ve seen a lot of containers that suffer from the same problem. They have many Event tags which only differ by the Event that triggers them and/or by the tag fields of Event Category / Action / Label / Value. There’s an easy way to reduce redundancy here. It’s the Generic Event Tag (you guessed it!).
To set it up, you need the following ingredients:
-
One Universal Analytics Tag, Event tag type
-
Four Data Layer Variables, each for one of the tag fields
-
One Trigger, Custom Event type
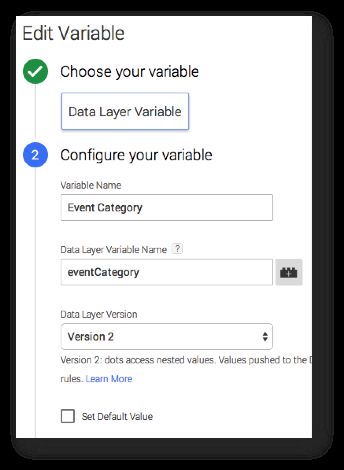
So create the Data Layer Variables first. You need one for each of the most-used Google Analytics Event fields. If you never use Event Value, you can leave it out, and if you use Non-Interaction a lot, you can create a Variable for it, too.
The Data Layer Variables have the following composition:
So change the fields for Variable Name (the name you’ll use in the Tag fields) and Data Layer Variable Name accordingly. I chose the following Data Layer Variable Names:
-
eventCategory- for Event Category value -
eventAction- for Event Action value -
eventLabel- for Event Label value -
eventValue- for Event Value value (value value, eh…)
You can choose other names of course, if you wish. Doesn’t make a difference.
Next, you’ll need the Trigger. I’ve chosen GAEvent as the Event name to match, but you can, again, choose whatever you wish. This is what the Trigger should look like:
Nothing too complicated, right?
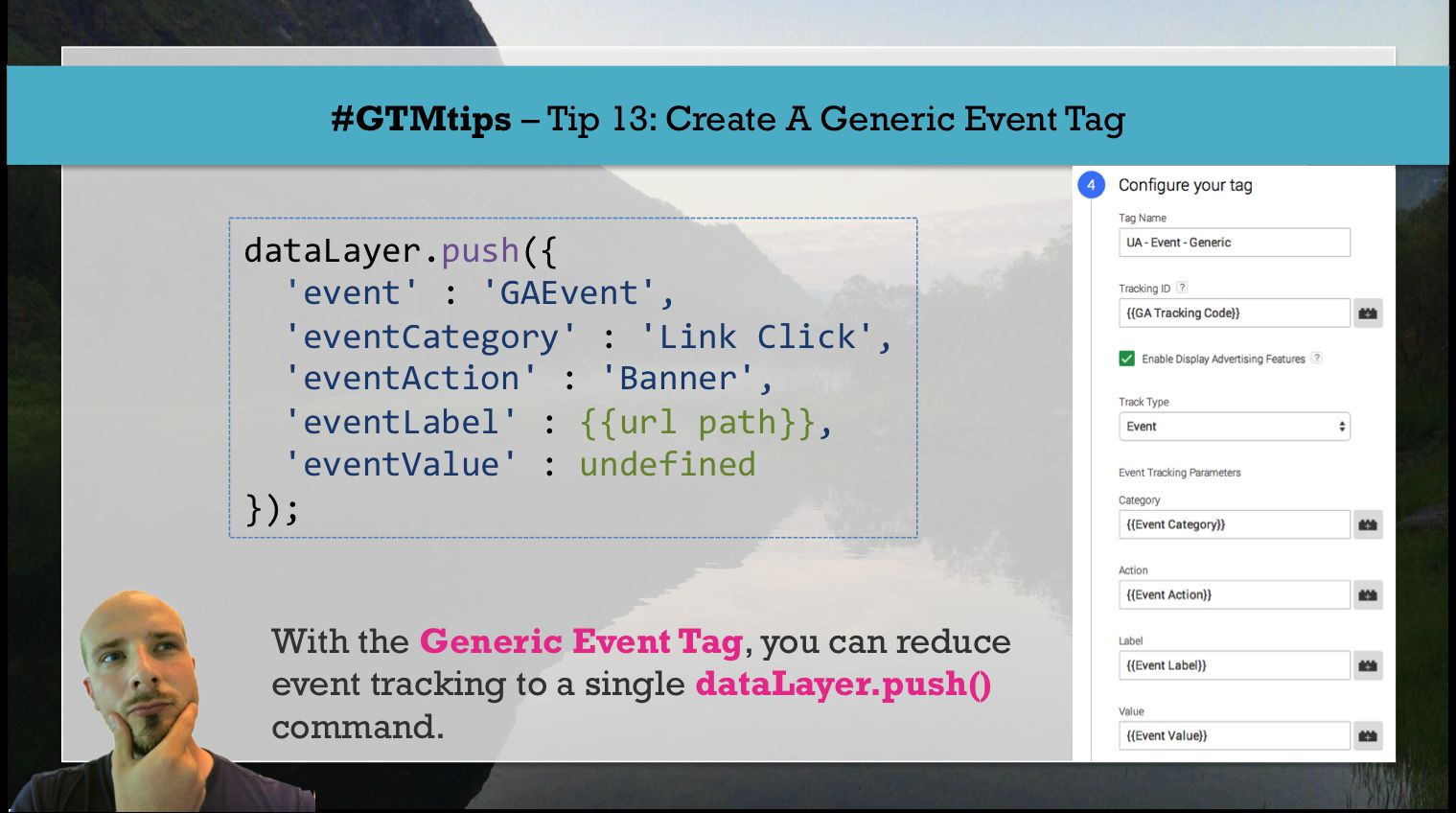
Finally, we’ll need the tag. When you create the tag, you need to add the Trigger you just created in Step 3 of the tag creation process (What triggers this tag to fire?). Then, you need to add the Variables you created earlier in their respective fields. Here’s what my Tag looks like:
As you can see, it’s just a simple case of adding the Variables to their designated fields, and making sure that the Tag fires whenever the GAEvent value is pushed into dataLayer.
Finally, you operate this tag with the following command:
dataLayer.push({
'event' : 'GAEvent',
'eventCategory' : value_for_Event_Category,
'eventAction' : value_for_Event_Action,
'eventLabel' : value_for_Event_Label,
'eventValue' : value_for_Event_Value
});
So whenever this code is executed, the Generic Event Tag is fired with the values you added to the dataLayer.push().
Here’s a tip, though. Because Data Layer Variables are linked together with GTM’s data model, it’s a good practice to always push the undefined value with any of the ‘eventXXXXX’ fields that you do not use. Otherwise it’s possible that the Tag uses some older value you pushed earlier on the page, and you’ll have weird-looking events.
So, for example, if I want to send an Event to GA which only uses the Event Category and Event Action fields, the push() would look like this:
dataLayer.push({
'event' : 'GAEvent',
'eventCategory' : 'Form Submit',
'eventAction' : {{url path}},
'eventLabel' : undefined,
'eventValue' : undefined
});
This will ensure that any values eventLabel and eventValue might have had in the data model are erased and will not interfere with your Tag.