#GTMTips: Check For Undefined Value
This is one of those #GTMTips posts that I was certain I’d already written. So it came as a mild surprise when I realized I’d never tackled this aspect of Google Tag Manager.
It’s a short and sweet tip again. Today we’ll learn how to check if a variable is undefined using Google Tag Manager.
XThe Simmer Newsletter
Subscribe to the Simmer newsletter to get the latest news and content from Simo Ahava into your email inbox!
Tip 73: Check for undefined variable values
If a variable is undefined, it means that a variable with the given name does not currently have any valid value in memory. In JavaScript, the typical check for undefined is done like this:
function checkIfUndefined(variable) {
return typeof variable === 'undefined';
}
With Google Tag Manager, you can’t run JavaScript evaluations in triggers. Instead, if you wanted to do the check above, you’d need to create a Custom JavaScript variable that returns true if the variable whose status you want to check is, indeed, undefined.
However, there’s an easier way. Google Tag Manager does some magic for you and lets you check for undefined type using a simple string check. This might sound a bit unorthodox, and it is, but currently it’s the fastest way to check for undefined type without having to resort to extra trips through a Custom JavaScript variable.
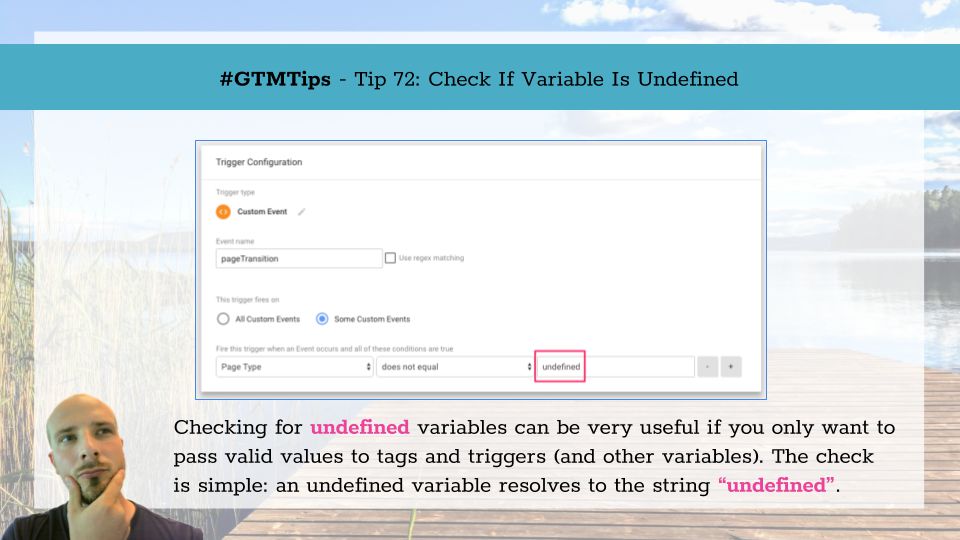
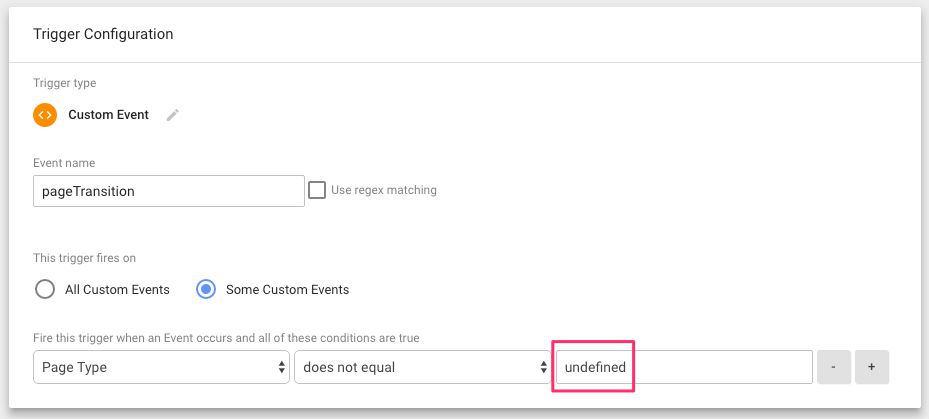
The method itself is really simple. In the trigger where you want to run the check, simply create a new condition which checks if the given variable does not equal undefined, like so:
This trigger fires if the value in {{Page Type}} is not undefined.
Note that this only checks for undefined variables. It doesn’t work for other falsy values, such as false, null, 0, or NaN. For these, you would have to run additional checks, and you can even use a regular expression:
{{Variable}} does not match RegEx (ignore case) ^(undefined|null|0|false|NaN|)$
All of these falsy values are resolved to strings in GTM for checking against in triggers. The regular expression above matches all falsy values in JavaScript, and is thus useful as a generic check for potentially invalid values in variables.
Certain problems with GTM’s approach can surface if, for example, you actually have the literal string "undefined" as the value of a variable. It’s not an impossible scenario to conjure, since “undefined” is a word that has functional depth in the English language. There’s no way for GTM to distinguish between this valid string value and the undefined value the variable might have, at least not in triggers. So to make the check as robust and unambiguous as possible, you would have to resort to a Custom JavaScript variable after all.
function() {
var variableToValidate = {{Some Variable}};
return !!variableToCheckForFalsy;
}
The Custom JavaScript variable above returns true if the variable has a valid, non-falsy (i.e. truthy) value, and false otherwise.
By the way, I did not make up these ridiculous truthy and falsy terms. They are accepted jargon in programming.