CDNJS Hosted Libraries Template For Google Tag Manager
One of the prime things to use Google Tag Manager for is script injection. Loading a third-party JavaScript library is trivial to do with a Custom HTML tag, and works like a charm.
However, using Custom HTML tags for, well, anything, is no longer the preferred way to add custom code to the site. Custom HTML tags are pretty expensive DOM injections, and they can be incredibly dangerous tools (for UX, security, and privacy) in the wrong and/or inexperienced hands.
Luckily, custom templates were introduced a while ago to help get rid of custom JavaScript snippets from floating around in the container. Furthermore, the injectScript API is just what the doctor ordered for loading third-party SDKs via Google Tag Manager.
Please note that loading any third-party JavaScript on a website is risky, as injection attacks could invite malicious code being executed on your site. If you’re concerned about this, you should take a look at Content Security Policies and Subresource Integrity checks to make sure only properly vetted third-party code is executed on the site.
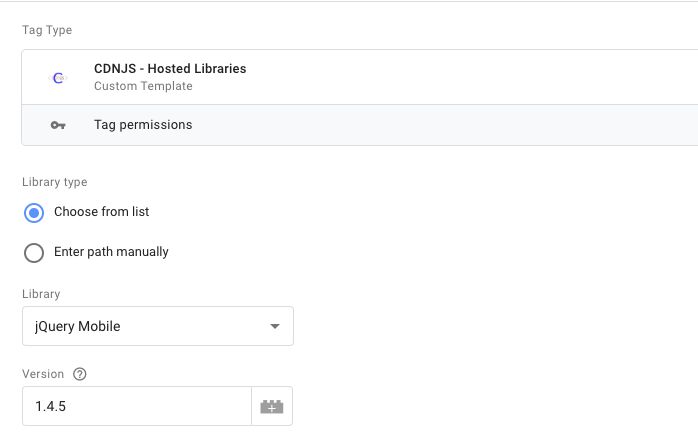
For this purpose, I’ve created the CDNJS - Hosted Libraries custom tag template. It allows you to load libraries from the CDNJS CloudFlare repository.
You can download the template from the template gallery.
XThe Simmer Newsletter
Subscribe to the Simmer newsletter to get the latest news and content from Simo Ahava into your email inbox!
Using a listed library
The template allows you to either choose from a list of some of the most popular third-party libraries, or you can also just type the path to the library if it’s not in the list.
The listed libraries are:
- D3.js - a visualization library.
- Dojo - a framework for designing and building applications.
- Ext Core - a framework for designing and building applications.
- Hammer.js - a library for multi-touch gestures.
- jQuery - a library for DOM operations.
- jQuery Mobile - a touch-optimized framework for mobile and tablet devices.
- jQuery UI - a library for building user interfaces using jQuery.
- Knockout - a framework for building responsive user interfaces.
- MooTools - a light-weight object-oriented framework.
- Prototype - a framework for designing and building applications.
- Three.js - a library for creating and displaying 3D graphics.
- Web Font Loader - a library for loading web fonts.
When you choose one of these, you need to specify the version of the library. To know which version number to input, you need to visit CDNJS to see what’s the latest version (or if there’s an older version you need).
The benefit of using a listed library is that there’s some internal logic in the template which checks whether a global method added by the library already exists, and in that case the library load is blocked. This is useful because it reduces the potential overhead of reloading libraries that have already been downloaded.
Manually adding a library path
If the library you need is not in the list, or if you want to avoid the global method check described in the previous paragraph, you can also add the library path by selecting Enter path manually in the template options.
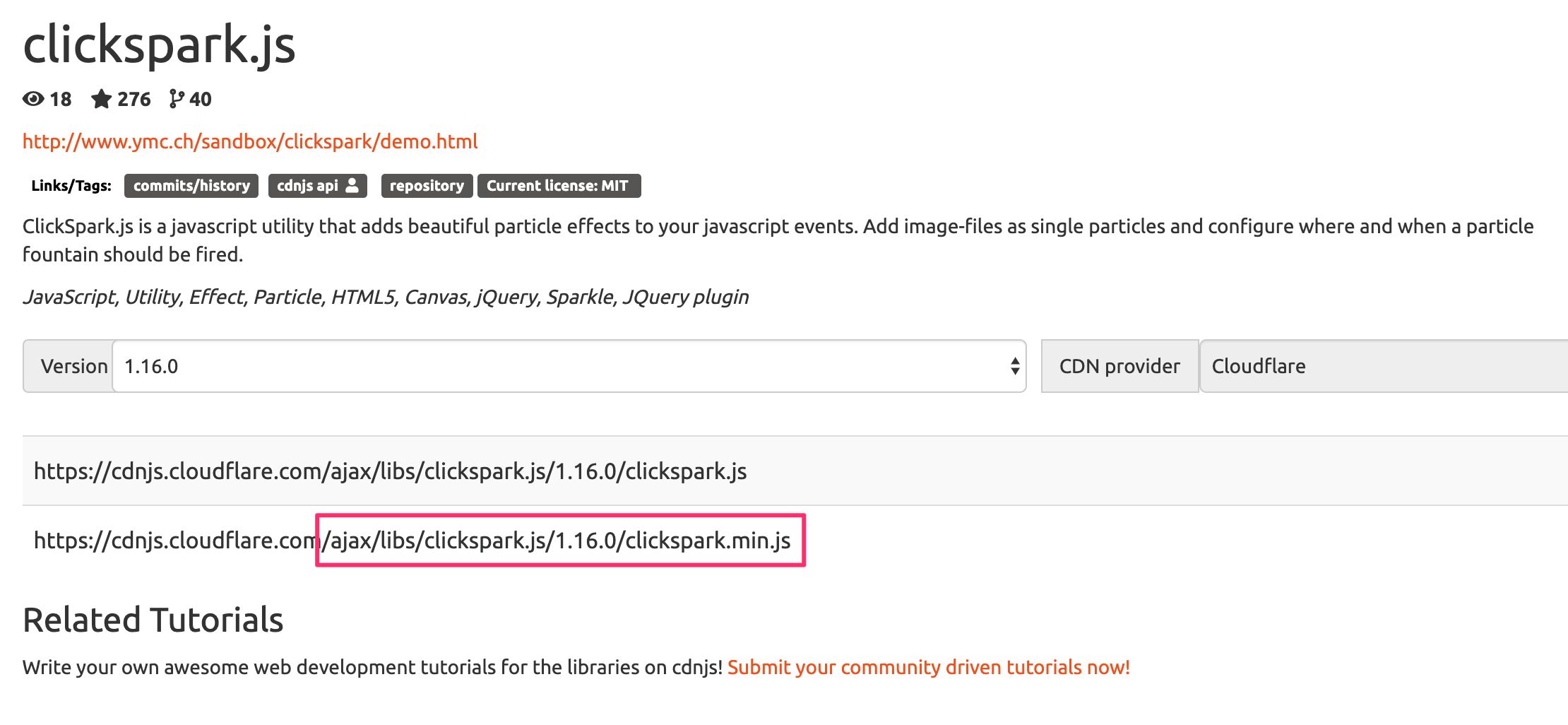
For example, if you want to add clickspark.js to the site because you’re just dying for that little sparkle effect on every mouse click, you’d first search for clickspark.js in CDNJS.
Once you find the library page, you’ll see the list of available versions and the URL to the SDK. Always try to choose a minified version of the library. They usually end with .min.js. This reduces the size of the library downloaded by the user’s browser.
From this URL, copy everything from /ajax/libs/ onwards. For clickspark.js, you’d copy /ajax/libs/clickspark.js/1.16.0/clickspark.min.js.
Then, in the template, paste this path into the respective field.
The template has whitelisted all URLs from https://www.cdnjs.com/ajax/libs, so there should be no issues as long as you paste the path correctly.
Summary
This is a simple template that serves a specific purpose. It lets you have some control over what third party libraries are loaded on the site via Google Tag Manager.
A gentle reminder:
Try not to load through Google Tag Manager anything that might serve a more common purpose than just tracking or advertising.
For example, don’t load jQuery through GTM if you need jQuery for site functionality. Why? Because users can block GTM, resulting in an awkward user experience for those that don’t want Google Tag Manager to load on the page.
I also want to point out the warning in the introduction chapter of this article. Third-party libraries are vulnerable to malicious attacks, and by loading them through Google Tag Manager you are opening up a potential attack vector.
Other than that, enjoy the template! Let me know if I’ve missed some absolutely obvious third-party library that should definitely be in the list!