Allow And Block Advertising Features In Google Analytics
After writing yet another customTask article on how to respect client-side opt-out using Google Analytics and Google Tag Manager, the analytics.js core library was enhanced with a new field that makes it all a lot easier to do. The field, allowAdFeatures, lets you either allow or block the request to DoubleClick that is initiated when Advertising Features have been enabled.
In this very short article, I’ll quickly show you what the field does and why it’s useful.
XThe Simmer Newsletter
Subscribe to the Simmer newsletter to get the latest news and content from Simo Ahava into your email inbox!
Advertising Features
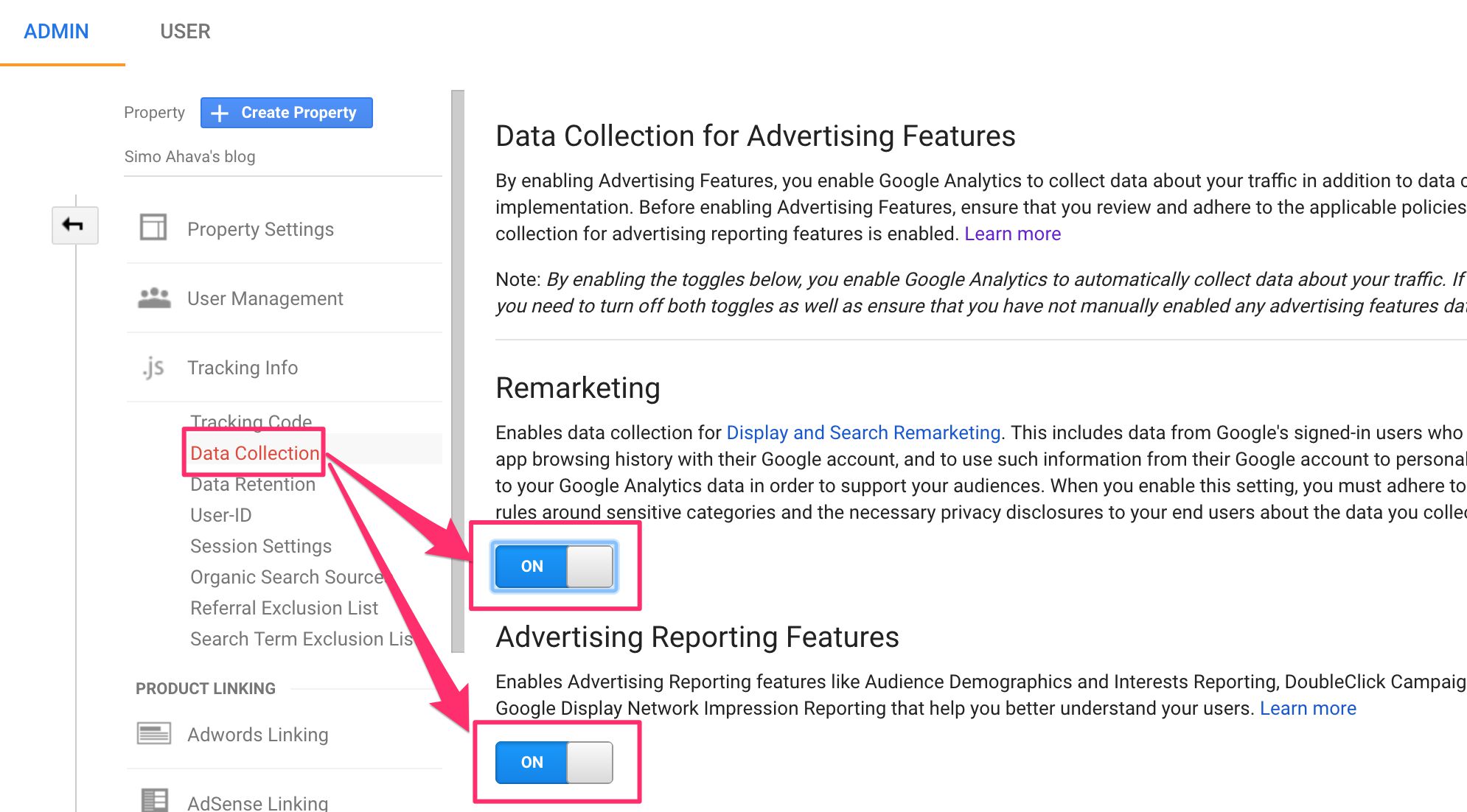
If you go to Google Analytics’ Property Settings, you can find the relevant toggles under Tracking Info -> Data Collection.
When you enable both these toggles, hits collected to this web property on your site will automatically send the advertising hit to the DoubleClick endpoint, too. In other words, the analytics.js library downloaded by the analytics setup on your site (deployed via Universal Analytics, gtag.js, or Google Tag Manager snippets) will automatically be equipped with the necessary tools to perform this redirect. If you want to verify that it’s working, you should see the following in the Google Analytics Debugger output in the console:
An alternative way to deploy this feature is to load the displayfeatures plugin if using analytics.js:
...
ga('create', 'UA-12345-1');
ga('require', 'displayfeatures');
ga('send', 'pageview');
The require command does the same thing as the Property Setting toggle. The difference is that now you have the option to control whether or not this plugin is loaded.
The third way to deploy this feature is to use the respective tag setting in Google Tag Manager:
All these settings do the same thing - once a hit is sent to Google Analytics, a request is sent to the DoubleClick server, too, containing information about the user (such as Client ID) and the web property (Property ID). This request is used to build the Demographics and Interests reports and for building remarketing audiences.
The new allowAdFeatures field
But what if you want to conditionally block the request from being sent? Under GDPR, this might be a very good idea. If the visitor doesn’t explicitly opt-in to you aggregating their visit data into DoubleClick servers, you might want to block the request from being sent.
In an earlier article, I recommended using customTask for this. However, due to how displayFeaturesTask can’t be used to control the plugin / Google Tag Manager tag setting, it turned out to be an inefficient solution.
Luckily, Google released the allowAdFeatures field, which you can use to conditionally block the DoubleClick request regardless of how it was set up.
Note that the field can’t be used to establish Advertising Features collection. You still need to 1) enable the respective GA Property settings first, OR 2) load the displayfeatures plugin, OR 3) toggle the respective setting in your Google Tag Manager tags. This field simply either allows the request to go through, or blocks it.
The default value of the field is true, so if you don’t add the field to your setup, the Advertising Features will work regularly, sending the DoubleClick request if necessary. If you set the field to false, the DoubleClick request will be unconditionally blocked on the current page.
To use the field in analytics.js, you can do something like this:
...
ga('create', 'UA-12345-1');
if (checkUserConsent() === 'NO') {
ga('set', 'allowAdFeatures', false);
}
ga('send', 'pageview');
...
In the example above, if the method checkUserConsent() returns the value 'NO', then Advertising Features will be blocked for this tracker.
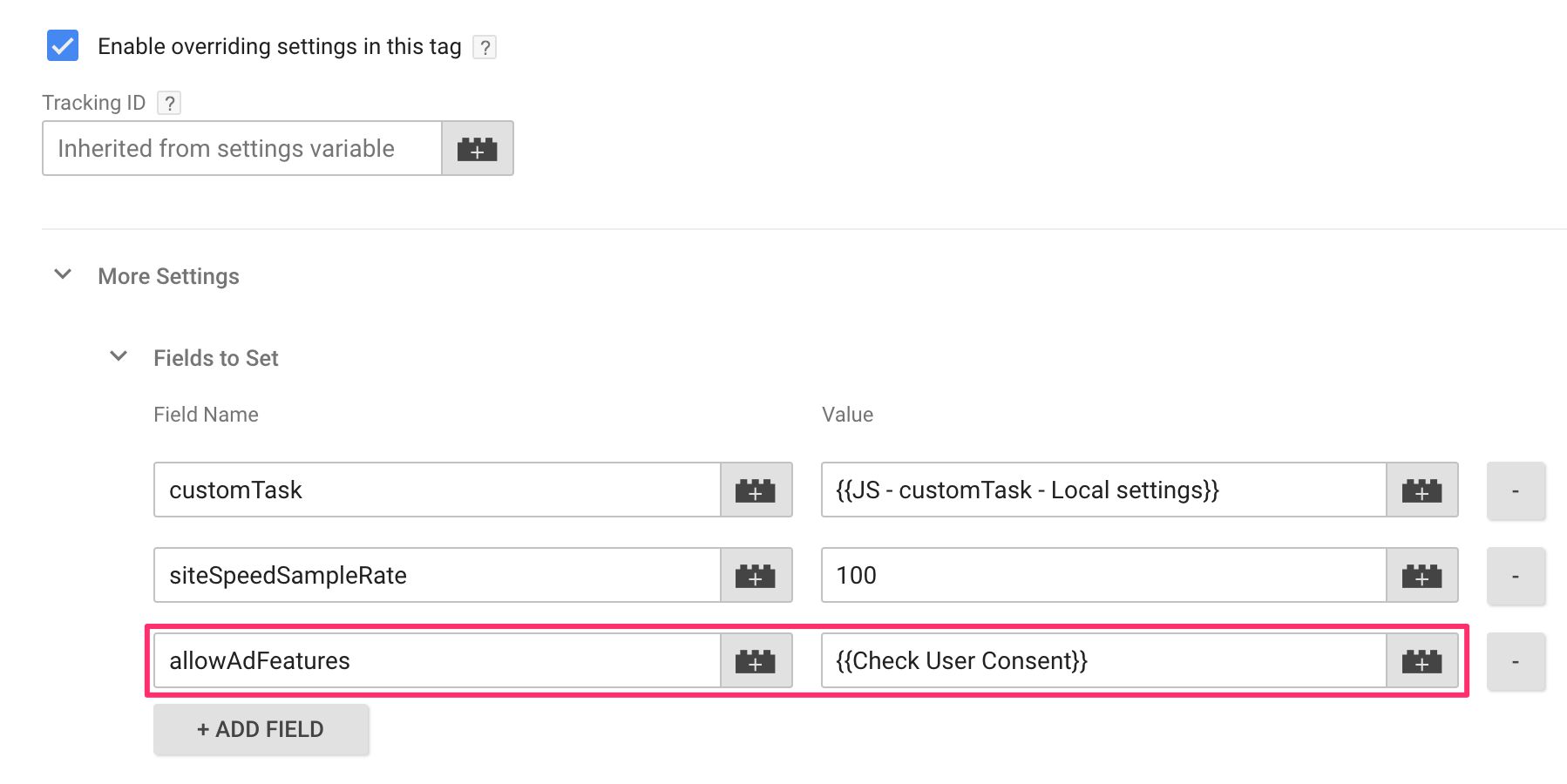
To use this in Google Tag Manager, you need to go to More Settings -> Fields to Set, and add a new field with:
Field name: allowAdFeatures
Value: true/false
Naturally, it’s easiest if you use a variable which checks the user consent, and then make sure the variable returns either true or false, depending on whether you want to allow or block the DoubleClick request, respectively.
Summary
I hope all that made sense. The point of allowAdFeatures is to give you full client-side control over whether or not the DoubleClick request should happen. Due to the flexibility of allowAdFeatures I personally use the following setup:
-
Toggle the Remarketing and Advertising Features settings on in Google Analytics / Property Settings / Tracking Info / Data Collection.
-
Make sure the Advertising Features selections are disabled in Google Tag Manager tags.
-
Use the
allowAdFeaturesfield to conditionally block the Advertising Features if the visitor has not opted in.
This, in my experience, is the solution that’s easiest to manage.